この記事では、オブジェクトを作成する方法を以下のコードを用いて解説しています。
const building = {
office : ' 事務所 ' ,
museum : ' 博物館 ' ,
theater : ' 劇場 ' ,
} ;
オブジェクトの構成
上記の{ }で囲まれた部分は、オブジェトという単位、固まりになります。
オブジェクトの構成に関しては、JWCADで例えると、グループレイヤという中にレイヤがあることなどに似ています。
今回のbuildingオブジェクトの中身は、
office : ' 事務所 ' 、museum : ' 博物館 ' 、theater : ' 劇場 'の3つのプロパティで構成されています。
office、museum、theaterがそれぞれプロパティ名、
事務室、博物館、劇場はそれぞれプロパティの値です。
今回はこの3つのプロパティをもつオブジェクトをbuildingという変数の値として代入しています。
オブジェクトを用いた命令の実行
const building = ○○は、○○をbuildingという変数の値として代入するという意味でした。
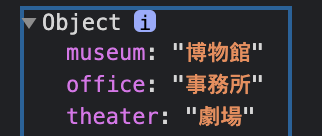
ここで、console.log(building) ; と入力し、コンソールにbuilding変数の値を表示させるよう命令をしてみます。

そうすると、上記のように、変数の値として用いたオブジェクトがそのまま表示されます。
変数を用いて、一つの指示をするだけで、オブジェクト内の処理全てを実行してくれることになります。
ここで、オブジェクトの中身を変えてみると、同じ命令でも違う結果が表示されます。
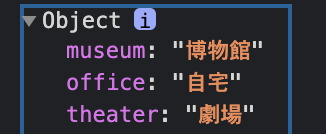
例えば、ある人はofficeが事務所ではなく、自宅であるとします。
その場合、元となるコードの事務所を自宅に変えておくだけで、
同じ命令をしても違う結果がコンソールには表示されます。

この動作をもう一段階踏むこともできます。
これまでは、プロパティの値に、博物館、事務所、劇場という風に、表示させたい値を直接入力していました。
次の段階は、
プロパティの値に変数を指定するということです。
そのためには、変数を事前に定義する必要があります。
また、変数はconst building = ○○という様に、変数であるbuildingと値〇○がセットになっていました。
結果的に、プロパティの値に変数を定義すると、事前に定義した変数の値がプロパティの値として用いられることになります。
基本構成としては、定義となる部分には変数を用いて行いますが、実際に表示されるのは変数の値である〇〇の部分となるのが特徴です。
【TechAcademy】
・受講コースの終了後も閲覧可能
・オンラインに特化したプログラミングスクールです。
