この記事では、特定の要素を取得する方法や変更する方法について記述しています。
応用すると、メッセージのやりとりを格納するツールを作成することも可能です。
小孫要素を指定する
HTMLで以下3つのclass属性を持つ要素があります。
<div class="message--template">
<div class="message--sent">
<div class="message--received">
<div class="message--transfer">
</div>
</div>
</div>
message-sentクラスの下に属する小孫要素を取得するためには、message-sentクラスを指定し、スペースを空けてdiv要素の指定を行います。
let divTag;
divTag=$('.messate-sent div');
console.log(divTag);
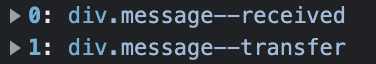
結果、message-receivedとmessage--transferクラスを持つ2つの要素を取得することができました。

appendメソッド
HTML
<div id="building-list"></div>
JavaScript
const buildingName='office';
$('#building-list').append(buildingName);
と記述することで、id属性の値としてbuilding-listを持つdiv要素に対して、buildingName変数を付与しています。
結果としてdivタグには以下のようofficeが付与されました。
![]()
empty( )メソッド
HTML
<div id="building-list">office</div>
JavaScript
const clearBuilding=( )=>{
$('#building-list').empty( );
};
clearBuiling( );
このように記述することで、id属性の値building-listを持つdiv要素の中身は空の状態になります。
![]()
プログラミングスキルを短期間で確実に身につけたい方にはスクールが向いています。
